Adobe Flex Cheat Sheet
ADVERTISEMENT
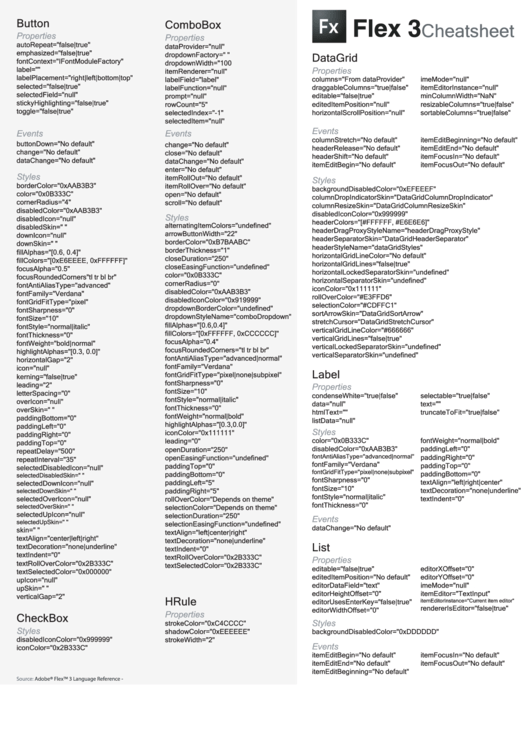
Flex 3
Button
ComboBox
Cheatsheet
Properties
Properties
autoRepeat="false|true"
dataProvider="null"
emphasized="false|true"
dropdownFactory="mx.controls.List"
DataGrid
fontContext="IFontModuleFactory"
dropdownWidth="100
Properties
label=""
itemRenderer="null"
labelPlacement="right|left|bottom|top"
columns="From dataProvider"
imeMode="null"
labelField="label"
selected="false|true"
draggableColumns="true|false"
itemEditorInstance="null"
labelFunction="null"
selectedField="null"
prompt="null"
editable="false|true"
minColumnWidth="NaN"
stickyHighlighting="false|true"
rowCount="5"
editedItemPosition="null"
resizableColumns="true|false"
toggle="false|true"
selectedIndex="-1"
horizontalScrollPosition="null"
sortableColumns="true|false"
selectedItem="null"
Events
Events
Events
columnStretch="No default"
itemEditBeginning="No default"
buttonDown="No default"
change="No default"
headerRelease="No default"
itemEditEnd="No default"
change="No default"
close="No default"
headerShift="No default"
itemFocusIn="No default"
dataChange="No default"
dataChange="No default"
itemEditBegin="No default"
itemFocusOut="No default"
enter="No default"
Styles
itemRollOut="No default"
Styles
borderColor="0xAAB3B3"
itemRollOver="No default"
backgroundDisabledColor="0xEFEEEF"
color="0x0B333C"
open="No default"
columnDropIndicatorSkin="DataGridColumnDropIndicator"
cornerRadius="4"
scroll="No default"
columnResizeSkin="DataGridColumnResizeSkin"
disabledColor="0xAAB3B3"
disabledIconColor="0x999999"
Styles
disabledIcon="null"
headerColors="[#FFFFFF, #E6E6E6]"
alternatingItemColors="undefined"
disabledSkin="mx.skins.halo.ButtonSkin"
headerDragProxyStyleName="headerDragProxyStyle"
arrowButtonWidth="22"
downIcon="null"
headerSeparatorSkin="DataGridHeaderSeparator"
borderColor="0xB7BAABC"
downSkin="mx.skins.halo.ButtonSkin"
headerStyleName="dataGridStyles"
borderThickness="1"
fillAlphas="[0.6, 0.4]"
horizontalGridLineColor="No default"
closeDuration="250"
fillColors="[0xE6EEEE, 0xFFFFFF]"
horizontalGridLines="false|true"
closeEasingFunction="undefined"
focusAlpha="0.5"
horizontalLockedSeparatorSkin="undefined"
color="0x0B333C"
focusRoundedCorners"tl tr bl br"
horizontalSeparatorSkin="undefined"
cornerRadius="0"
fontAntiAliasType="advanced"
iconColor="0x111111"
disabledColor="0xAAB3B3"
fontFamily="Verdana"
rollOverColor="#E3FFD6"
disabledIconColor="0x919999"
fontGridFitType="pixel"
selectionColor="#CDFFC1"
dropdownBorderColor="undefined"
fontSharpness="0"
sortArrowSkin="DataGridSortArrow"
dropdownStyleName="comboDropdown"
fontSize="10"
stretchCursor="DataGridStretchCursor"
fillAlphas="[0.6,0.4]"
fontStyle="normal|italic"
verticalGridLineColor="#666666"
fillColors="[0xFFFFFF, 0xCCCCCC]"
fontThickness="0"
verticalGridLines="false|true"
focusAlpha="0.4"
fontWeight="bold|normal"
verticalLockedSeparatorSkin="undefined"
focusRoundedCorners="tl tr bl br"
highlightAlphas="[0.3, 0.0]"
verticalSeparatorSkin="undefined"
fontAntiAliasType="advanced|normal"
horizontalGap="2"
fontFamily="Verdana"
icon="null"
Label
fontGridFitType="pixel|none|subpixel"
kerning="false|true"
fontSharpness="0"
leading="2"
Properties
fontSize="10"
letterSpacing="0"
condenseWhite="true|false"
selectable="true|false"
fontStyle="normal|italic"
overIcon="null"
data="null"
text=""
fontThickness="0"
overSkin="mx.skins.halo.ButtonSkin"
htmlText=""
truncateToFit="true|false"
fontWeight="normal|bold"
paddingBottom="0"
listData="null"
highlightAlphas="[0.3,0.0]"
paddingLeft="0"
Styles
iconColor="0x111111"
paddingRight="0"
color="0x0B333C"
fontWeight="normal|bold"
leading="0"
paddingTop="0"
disabledColor="0xAAB3B3"
paddingLeft="0"
openDuration="250"
repeatDelay="500"
fontAntiAliasType="advanced|normal"
paddingRight="0"
openEasingFunction="undefined"
repeatInterval="35"
fontFamily="Verdana"
paddingTop="0"
paddingTop="0"
selectedDisabledIcon="null"
fontGridFitType="pixel|none|subpixel"
paddingBottom="0"
paddingBottom="0"
selectedDisabledSkin="mx.skins.halo.ButtonSkin"
fontSharpness="0"
textAlign="left|right|center"
paddingLeft="5"
selectedDownIcon="null"
fontSize="10"
textDecoration="none|underline"
paddingRight="5"
selectedDownSkin="mx.skins.halo.ButtonSkin"
fontStyle="normal|italic"
selectedOverIcon="null"
textIndent="0"
rollOverColor="Depends on theme"
fontThickness="0"
selectedOverSkin="mx.skins.halo.ButtonSkin"
selectionColor="Depends on theme"
selectedUpIcon="null"
selectionDuration="250"
Events
selectedUpSkin="mx.skins.halo.ButtonSkin"
selectionEasingFunction="undefined"
dataChange="No default"
skin="mx.skins.halo.ButtonSkin"
textAlign="left|center|right"
textAlign="center|left|right"
textDecoration="none|underline"
List
textDecoration="none|underline"
textIndent="0"
textIndent="0"
textRollOverColor="0x2B333C"
Properties
textRollOverColor="0x2B333C"
textSelectedColor="0x2B333C"
editable="false|true"
editorXOffset="0"
textSelectedColor="0x000000"
editedItemPosition="No default"
editorYOffset="0"
upIcon="null"
editorDataField="text"
imeMode="null"
upSkin="mx.skins.halo.ButtonSkin"
editorHeightOffset="0"
itemEditor="TextInput"
verticalGap="2"
HRule
itemEditorInstance="Current item editor"
editorUsesEnterKey="false|true"
rendererIsEditor="false|true"
editorWidthOffset="0"
Properties
CheckBox
Styles
strokeColor="0xC4CCCC"
Styles
shadowColor="0xEEEEEE"
backgroundDisabledColor="0xDDDDDD"
disabledIconColor="0x999999"
strokeWidth="2"
Events
iconColor="0x2B333C"
itemEditBegin="No default"
itemFocusIn="No default"
itemEditEnd="No default"
itemFocusOut="No default"
itemEditBeginning="No default"
Source:
Adobe® Flex™ 3 Language Reference -
ADVERTISEMENT
0 votes
Related Articles
Related forms
Related Categories
Parent category: Education
 1
1








